When we work on a project as team, we want to make sure all of team members follow some rules
- to keep good coding practice
- to maintain the code looks similar
- to reduce bugs
- to improve performance
One of the best way to follow good swift styles is using Swift Lint
Here are some other tips for code review:
1.
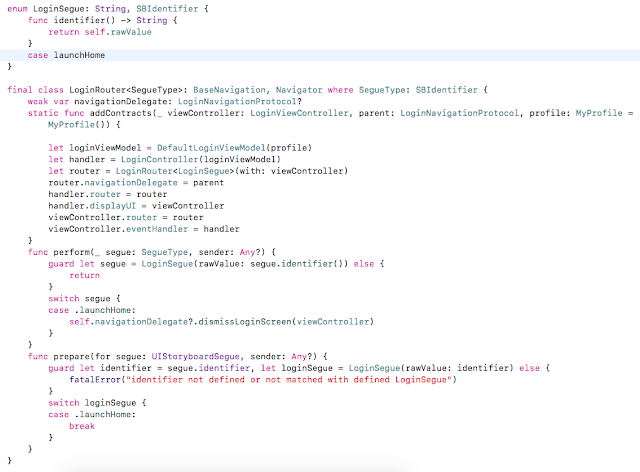
Reduce the use of red text. We have to keep an eye on the text with red colour ( I am mentioning the Xcode default format).
The only text in red colour should be the key in Localizable.strings file or some print statements.
2.
Reduce the usage of 'self.'
The only place 'self.' can exist should the init() or constructors of a class.
If we forced to use self in any closures, then apply [weak self] for the arguments and add a guard statement. Check below example:
3. Reduce the usage of integer or string constants.
group it using enum if possible.
- to keep good coding practice
- to maintain the code looks similar
- to reduce bugs
- to improve performance
One of the best way to follow good swift styles is using Swift Lint
Here are some other tips for code review:
1.
Reduce the use of red text. We have to keep an eye on the text with red colour ( I am mentioning the Xcode default format).
The only text in red colour should be the key in Localizable.strings file or some print statements.
2.
Reduce the usage of 'self.'
The only place 'self.' can exist should the init() or constructors of a class.
If we forced to use self in any closures, then apply [weak self] for the arguments and add a guard statement. Check below example:
CameraController.requestCameraAccess(completion: { [weak self] (status) in
guard let strongSelf = self else { return }
if status {
globalMainQueue.async {
strongSelf.performRoomSelection(model: model, cellIndex: cellIndex)
}
}
})
3. Reduce the usage of integer or string constants.
group it using enum if possible.
4. Inherit NSObject only if necessary.
5. Check all delegate vars are declared as 'weak'